May 16, 2020 In addition, iA Writer also offers a paragraph as well as sentence based focus mode. Formatting feature is also available on this tool. IA Writer is a paid Markdown Editor. You have 14 days trial period to use iA Writer for free. Markdown Edit is one of the best answers if you are looking for a free Markdown editor for Windows. As a web writer you might not need them, but if you do, Markdown might not be for you. Use Dropbox To Save, Backup And Sync Documents If you are going to use Markdown files, the best way to manage. Markdown breaking changes. There are some breaking changes for Markdown between Ghost LTS versions and Ghost 1.0 and beyond. Ghost 1.0 and onwards uses a fully compliant CommonMark parser/renderer. If you notice any of your content not displaying correctly, ensure any Markdown adheres to the following rules. HTML inside markdown. Dillinger is an online cloud based HTML5 filled Markdown Editor. Sync with Dropbox, Github, Google Drive or OneDrive. Convert HTML to Markdown. 100% Open Source!
Time for a little history lesson. Markdown was created by Apple Guru from Daring Fireball, John Gruber. And in essence all it is, is a mark-up syntax, just like HTML. Only a lot easier to write and one that works wonderfully well with HTML and by extension, the web (including WordPress).
What Is Markdown? Answered By Its Creator

“Markdown is a text-to-HTML conversion tool for web writers. Markdown allows you to write using an easy-to-read, easy-to-write plain text format, then convert it to structurally valid XHTML (or HTML). Thus, “Markdown” is two things: (1) a plain text formatting syntax; and (2) a software tool, written in Perl, that converts the plain text formatting to HTML.”
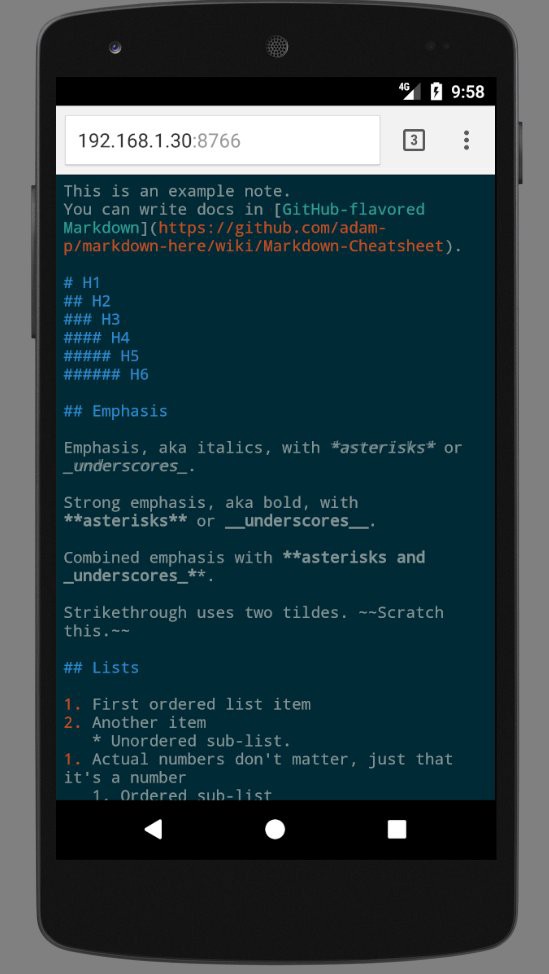
Markdown has its own formatting rules and most of it is straight forward. Spend a couple of minutes getting to know the syntax and you’ll know what’s what. And it’s pretty simple. For example just add # for H1 to ### for H3, wrap your text in single asterisks for italics or double for bold. Markdown supports all the formatting options a web writer may need. And the great thing is you are formatting the text while writing and not spending extra time highlighting text individually, going through the menu bar and picking different options. Also, when you copy the text as HTML, all the formatting stays as it is. All the italics, bold, headings, block quotes etc go right with you. This text works great in every web environment be it WordPress or Ghost.
Why Choose Markdown
1. Easy To Write
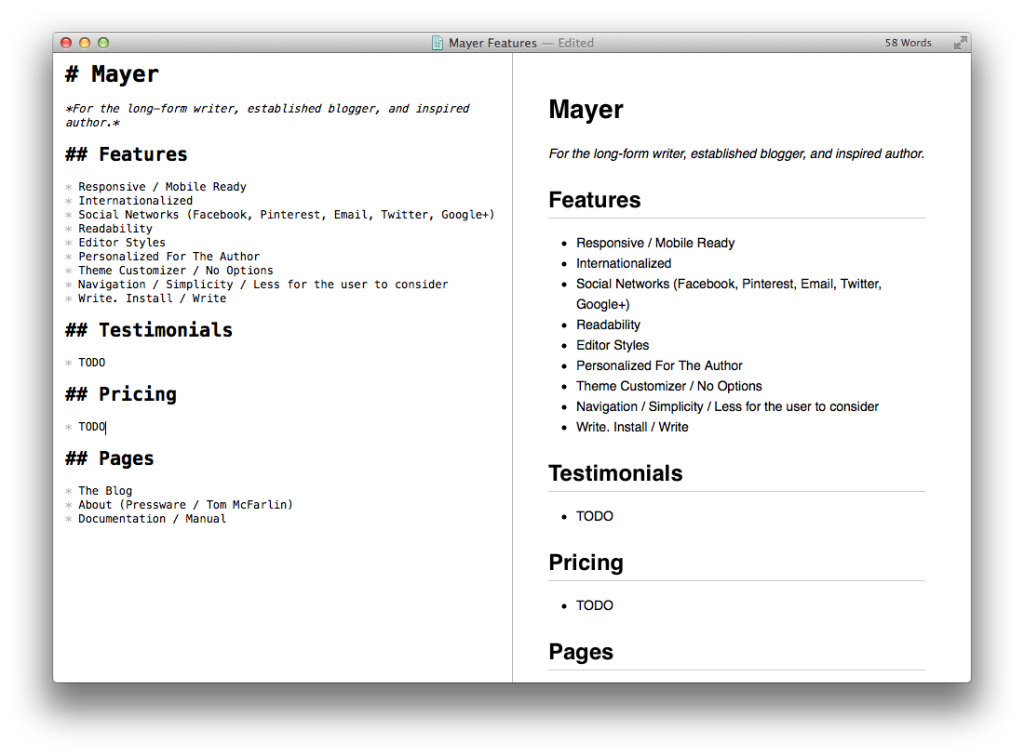
As demonstrated above, writing in Markdown is pretty simple. As simple as adding a couple of special characters to your normal text. Here’s a screenshot.
2. Clean Code
When you started writing for the web, you must have received an email from your editor about how your code needs to be clean and your reaction was “Code? What code?”. Ah, being a novice writer. See, when you blindly copy formatted text from any word processor like Word, you get some unnecessary text along with it. It might not mean much to you but to the owner of the site who is trying so very hard to get the bots from Google scan through the right content, find it fitting and rank it higher on the search page.
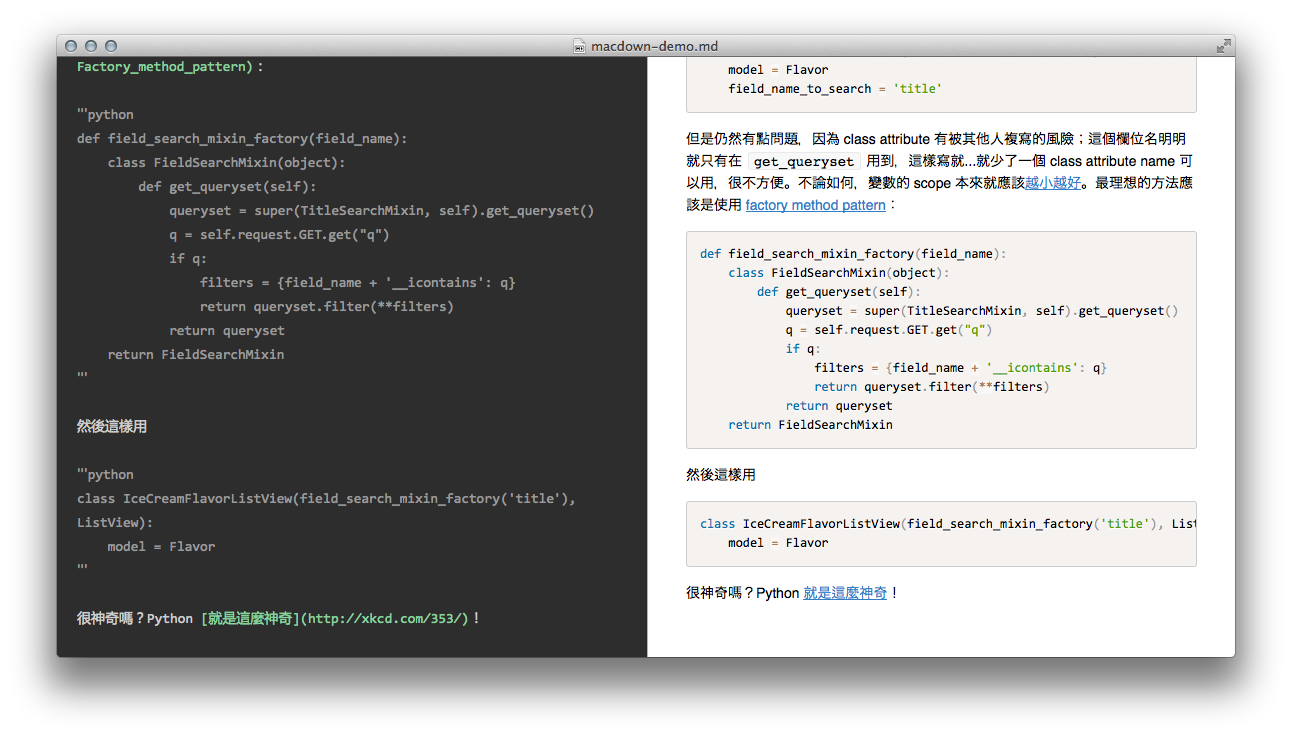
3. Nice And Pretty
When I started out, I experimented with couple of word processors and settled with Google Drive because it was fast and I could leave off writing on my PC and pick it up from on my MacBook really easily. But to be honest, the actual experience of writing wasn’t that great. Writers talk about things like inspiration and writers block a lot. Most of it is laziness and fear of writing quality content but there is some truth to it.
Every writer needs to be in an environment that suits him and stimulates his creativity. Be it a cafe bustling with fellow humans and music, or a quite corner in your home. Just like the physical space, the virtual one is just as important. Markdown writers, for Mac and iOS at least are one of the most beautiful apps I’ve ever seen. I’ll tell you more about them and recommend the best of the bunch in coming articles but below is one such example – Ulysses.
Of course, not all is rosy meadows in Markdown land. Exceptional grammar and spell check is hard to find in a Markdown Editor and so are in-line images. As a web writer you might not need them, but if you do, Markdown might not be for you.
Use Dropbox To Save, Backup And Sync Documents
If you are going to use Markdown files, the best way to manage them will be Dropbox. Just save the file from any app that you use into a Dropbox folder and make sure the extension is .md. Apple users who write only on Macs or iDevices can choose iCloud as well, but for a bit more flexibility and Windows and Android support, you should go with Dropbox.
If you are using a mobile app, make sure it has Dropbox support. Most of them do. On desktop you can just save the .md file in the Dropbox folder, no extra features needed. Using Dropbox to sync and save Markdown files might seem like an overkill right now but being able to continue writing an article from the iPad seconds after saving and closing the file on Mac is a truly serene experience.
Recommended Markdown Writing Tools:
Mac: LightPaper (Free), iA Writer ($4.99), Byword ($9.99)
Windows: MarkdownPad 2(Free)
Android: JotterPad X ($5 add on for Markdown support)

iOS: Editorial for iPad ($4.99), Byword ($4.99), iA writer ($4.99)
Your Take?
Markdown Writer
What do you think about Markdown? Was this article enough to spark an interest in you? Thinking about venturing into the world of Markdown editing? Do let us know in the comments below.

 The above article may contain affiliate links which help support Guiding Tech. However, it does not affect our editorial integrity. The content remains unbiased and authentic.
The above article may contain affiliate links which help support Guiding Tech. However, it does not affect our editorial integrity. The content remains unbiased and authentic.Markdown Writer Jobs
Read Next
4 Best Sites to Test Typing Speed and Improve Accuracy
Here are 4 sites to increase typing speed and improve accuracy. Whether you are a blogger or a data entry guy, these tools will help you improve quickly.
Markdown Writer Software
- Sharing markdown file with images shouldn't be painful. Images can be uploaded to cloud server on macOS with integration of iPic Service.Hard to display retina image with correct size? Typora support <img> tag with customized size or zoom factor.When handling relative path of a local image file, you could set its base path towards the root folder of your static blog.Insert images will be quite easy via drag & drop./* Display images, rather than text for images when writing */
- Use your own css code to change font size, alignement, or even make some magics possible, such as Auto Numbering Headers.Type `[TOC]` to insert table of contents, all headings will be listed here.Set the href to headers, which will create a bookmark that allow you to jump to that section after clicking.
- Arrange nested lists like a rich editor, by tab and shift+tab key.GFM task list supported. Able to manage simple todos in a markdown file.Use shortcut keys, context menu or touch bar to change list type from one to another.
- Quickest steps to resize tables in Markdown file: just mouse dragging.Use shortcut keys to generate tables with given layouts. Type markdown directly is also supported.
- Display line numbers can be turned on in preferences panel.Typora supports around 100 languages for syntax highlighting, covers all common programming languages.
- Most MathJax extensions built-in, including mhchem, AMSmath, BBox, etc.Auto numbering math equations (enable in preference panel).
- Draws simple SVG flow chart diagrams powered by flowchart.js.Generation of flowchart, sequence, gantt and more by mermaid engine./* Draw diagrams from textual representation */
- Set your the link targets towards a header, a markdown file, or an URL.All styles include Strong and emphasis can be correctly rendered in CJK charsets.
- /* And other block styles */
