Then visit the FAQ section to find out if a LTD is available and discover the bonuses and loyalty points you get as a Bootstrapps member when buying today.
What is 10Web AI Website Builder?
On this channel, you will find new content aiming to rock your agency's sales and help you navigate WordPress with ease. More specifically, we have: 🚀Tips and hacks that'll help you. 10Web Map Builder for Google Maps combines quality and simplicity, offering you an easy way to add unlimited Maps to your website. It’s an out of the box solution with some powerful functionality and additional customization options. 10Web.io Computer Software Newark, Delaware 816 followers 10Web is an automated WordPress platform powered by Google Cloud allowing for AI to take over the burden of manual.
10Web AI Website Builder is the first and only website builder platform for WordPress that allows users to host and manage their sites. The goal of this platform is to have pixel perfect sites due to the easy-to-use drag-and-drop builder that runs on top of Elementor. It also provides all the tools needed for a fast and secure website.
• Drag & Drop Editor Based on Elementor
• Premium Widgets for Elementor
• Ultimate Website Speed
• User friendly dashboard
• 24/7 Live chat support
• Conduct Rapid Experiments
• Easily Move to WordPress
• Automate Template Creation Process
• Choose From Infinite Templates
Have you ever had the experience of buying apps that guaranteed to get you more traffic and sales only to find out.
You need another app to get the most out of it?
You are not alone and I know it can be truly frustrating.
My name is Paul Therond and I’m the founder of Bootstrapps where every app you buy gets a bonus WordPress plugin of your choice.
I created Bootstrapps after buying many different apps myself and spending too much money to boot. This is why I would like to make your next app purchase even sweeter.
When you buy anything through Bootstrapps.com at a minimum you are going to get a free WordPress plugin from our database of over 3,000. And sometimes when we have permission from the app maker we can offer an Amazon Gift Card or PayPal cash back rebate.
You might be asking, “Does this really work?”
The best answer I can give is what other people have said:

We want to make sure you get the bonus you deserve when purchasing apps from Bootstrapps.com. To ensure that every claim goes through, there is a full proof way that ensures we get credited for your purchase and can offer you the bonuses.
The process is simple:
- Right click the “VISIT WEBSITE” button and in Chrome choose the open link in incognito window option. Firefox and Internet explorer are the same right click process but use different wording:
Edge: Right click on button and choose “Open in new InPrivate Window”
Firefox: Right click on button and choose “Open in New Private Window”
Safari: Alt + right click on button and choose “Open Link in New Private Window” - Purchase the app
Is 10Web AI Website Builder suitable for my website?
- Learn more about the app here and also read community thoughts and reviews from previous buyers here. If this app currently has no reviews then get in touch for advice (bottom right).
Will 10Web AI Website Builder slow down my website?
- We pay special attention to performance when reviewing products and you will see our thoughts in the “Expert Notes” section
How do I claim my 10Web AI Website Builder Bonus with purchase?
- Purchase any app listed on Bootstrapps.com and receive an extra WordPress plugin of your choice with every transaction. There are thousands to choose from.
Is there a 10Web AI Website Builder Discount or Coupon Code?
Is there a 10Web AI Website Builder Lifetime Deal?
- Membership is free and works on a points system to unlock various bonuses and gifts. Rewards include buying app license keys on your behalf ranging from $50-$100 value. Become a member today.
- The wait list is a Bootstrapps exclusive initiative to help you secure a lifetime discount deal. Using the power of the crowd we have a high success rate at securing a custom deal for our clients. You can get started below and you will only receive notifications when a deal goes live.
When 100 people join we will contact the app maker on your behalf to request a lifetime deal.

10Web AI Website Builder
Description
10Web Map Builder for Google Maps
Demo
User Guide
10Web Map Builder for Google Maps combines quality and simplicity, offering you an easy way to add unlimited Maps to your website. It’s an out of the box solution with some powerful functionality and additional customization options. The plugin is distinguished for its feature-packed free version, offering what are usually premium features absolutely free, such as unlimited number of responsive maps, geolocation feature, store locator, layers, unlimited markers, and more. Another great thing about it is that it features an intuitive builder, letting you customize your maps and preview the changes immediately with the live preview option. For additional quality features like marker icon builder, directions, skins and themes, marker listing and multi-level marker categories there is the premium version, which will let you further personalize your maps. Plugin uses clean code, which guarantees smooth operation and compatibility with any WordPress theme.
Benefits
- Reliability – Google Maps is the most popular service of its kind and probably the most reliable too. Bring the maps to your website and take advantage of the wealth of information they offer.
- Better user experience – User-friendly interface makes it easy to create personalized maps within minutes and insert them into your posts and pages.They are pretty simple in use, making it easy to search for addresses and get directions.
- Informative – The plugin features almost all Google Maps functionalities, which means you can mark up specific locations and display marker information window as users click on or hover over it. Marker description can include address, location by latitude/longitude, links, images, and more.
- High level of customization – While free plugin supports all essential Google Maps controls and overlays, its Premium version offers some additional features, such as skins and themes. Plus, with the built-in icon maker you can create custom icons and attach them to the maps. The plugin is flexible and allows to style and personalize the maps in different ways.
- Customers can easily find you – Usually consumers search for local businesses online. So if you own a business, a clothing store or a small coffee shop, this is the easiest way to let your customers find you.
- Ease of use – designed for users with any level of familiarity with WordPress. The user-friendly interface of the plugin makes it easy for everyone to create maps, add markers, and make the necessary customization.
- Awesome support – timely and effective support to all users. We keep standards high and response time low.
What’s in it
RESPONSIVE MAPS
Maps created with the plugin are responsive and perfectly scale to screens of all shapes and sizes.
UNLIMITED MAPS
You can have unlimited maps on your website and unlimited markers on each of them.
SUPPORTS ALL GOOGLE MAPS CONTROLS
The plugin supports all Google Maps controls making user interaction smooth and easy. You can configure control settings and choose their position on the map.
SUPPORT FOR ALL MAP TYPES
Plugin supports all Google maps styles including road, traffic, satellite, terrain, and hybrid.
LIVE PREVIEW OPTION
Customizing maps was never this easy. While you add markers, draw circles and rectangles, apply themes and skins, the changes are immediately shown in the quick preview. A great way to see how your maps look like before you actually add them to your website.
MULTIPLE MAP LAYERS
Plugin supports multiple layers. Google Maps standard bicycle, transit and traffic layers, as well as polygon and polyline layers come with the free version, while Circle and Rectangle layers are part of Premium version of the plugin. The latter also provides support for advanced layers, such as layers based on GeoRSS, KML URLs, and Fusion Table Id.
STORE LOCATOR
Store locator will let you display a set of markers showing store locations within a specified radius and help your site visitors find stores or business locations nearby. A great way to drive customers to any of your physical locations.
SKINS AND THEMES
There are six themes and multiple skins available in the Premium version that can be used to give your maps a distinct look and feel.
DIRECTIONS
Directions is a Premium version feature, enabling your site visitors search for locations and find possible route directions from a specific point to the destination. By enabling this feature you can provide directions with driving, walking, bicycling or transit mode, depending which of the modes the specified area supports.
CUSTOM MARKER ICON BUILDER
This is perhaps the only Google Maps plugin that lets you create custom icons for the markers. You can upload your own image for the marker and choose its size. This feature is available in Premium version.
MULTI-LEVEL MARKER CATEGORIES
Marker categories are a great way to segment your markers and can help your visitors easily find locations using category filtering. Add multi-level marker category support and you can add new categories to already existing parent categories (Premium Version).
MARKER LISTING OPTIONS
You can list markers using Basic listing, Advanced Listing and Carousel view options,which will make it easy for your site visitors find markers based on categories. Users of the Premium plugin can display marker listings as a legend right on the map.
LAYER IMPORT/EXPORT
You can import/export all Google Maps attributes, including markers, circles, rectangles, polygons and polylines from one map to another. The data is exported/imported in .xlsx format.
SETTINGS/CUSTOMIZATION
Some customizations described here are available in Premium version. Please refer to feature summary for additional info.
The plugin has a pretty intuitive and user-friendly interface, making it easy to create maps and display them on your website. It comes with a comprehensive set of default settings, which include choosing the map center address, center longitude and latitude, zooming level among others. Once you add a new map and start making changes to it, you’ll find a settings tab, where you can set and configure individual settings for every new entry you create. Under this tab, you can configure the settings for store locator, options for controls, and some of the layer settings. Users of the Premium version will also have the settings for marker listing, directions, marker category filter and some other advanced settings available. The latter has separate tab for themes right above the map display, where you can choose a theme for the map. Adding markers and layers requires just a few clicks. Once you click on the Add Marker tab a new window will open, where you can specify marker options, depending on the plugin version you’re using.
- Customizable Google Maps skins
- Google Maps themes/customize existing themes based on detailed styles and colors section
- Directions with Walking, Driving, Bicycling and Transit modes
- Circle and Rectangle layers over the map
- Multi-level marker categories
- Custom Marker icon builder (100+ marker icons + option to add your own icons)
- Custom icon, custom marker text/description, images and link support for the markers
- Marker, Circle, Rectangle, Polygon, Polyline Export/Import option from one map to another
- Marker listing (Basic listing, Advanced Listing and Carousel view) for easier access of categorized markers
- Marker listing display within the map as a legend
- Advanced layer support (layers based on GeoRSS, KML URLs, Fusion Table ID)
IMPORTANT:
If you think you found a bug or have any problem/question concerning this plugin, please check out Support Forum.
Installation
Thank you for your interest in 10Web Google Maps.
Here are two ways of installing 10Web Google Maps: via WordPress backend and via FTP. Let’s discuss each case individually:
Installing via WordPress
Login to the WordPress Administrator Panel.
Go to Plugins> Add New>Upload.
Click Choose file button and select the zip folder of 10Web Google Maps plugin and press Install now button.
Click Activate button.
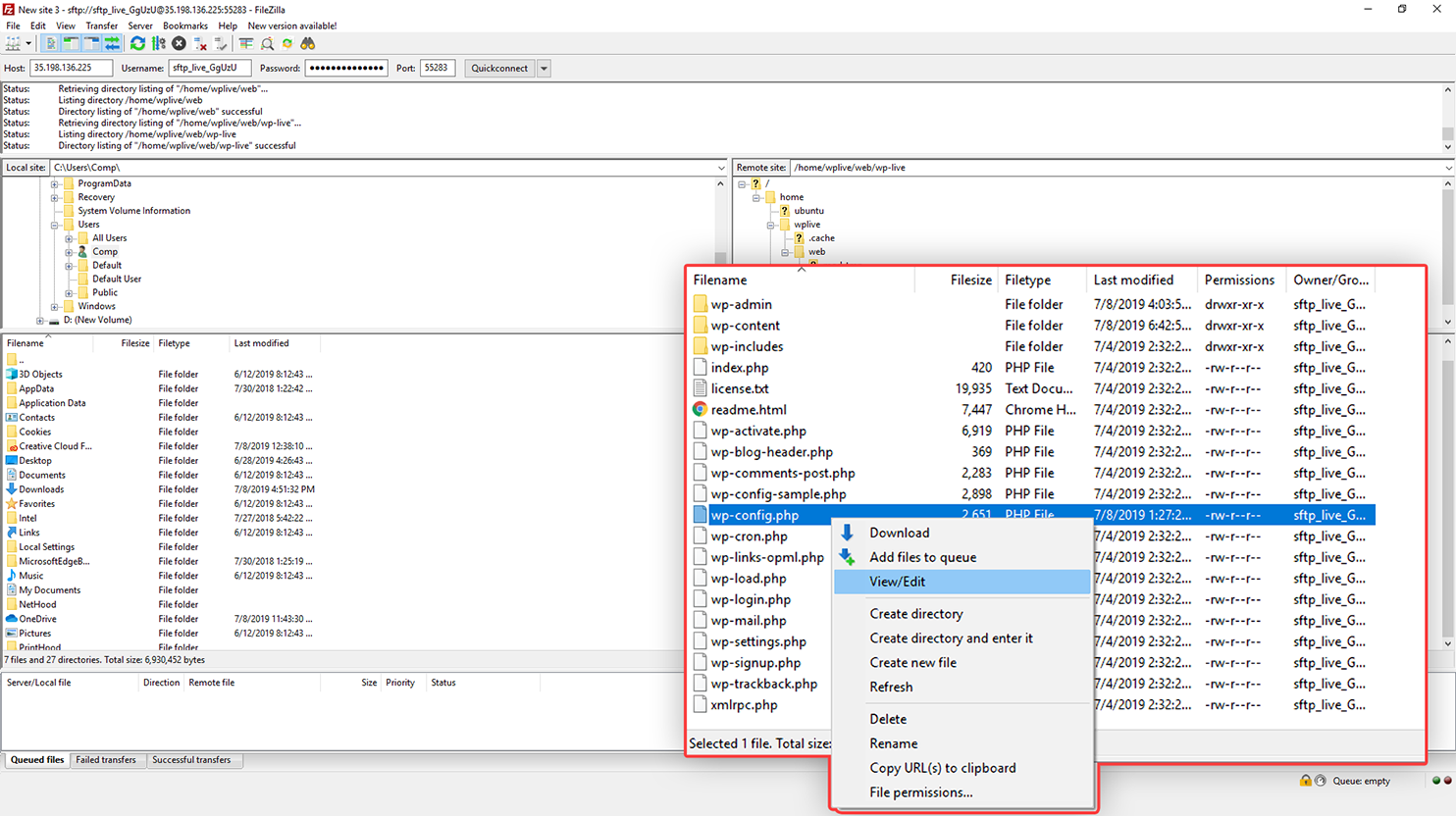
Installing via FTP
Login to your hosting space via an FTP software, e.g. FileZilla.
Unzip the downloaded 10Web Google Maps plugin folder without making any changes to the folder.
Upload the Google Mapsplugin into the following location wp-content>wp-plugins.
Login to the WordPress Administrator Panel.
Activate 10Web Google Maps by going to Plugins and pressing Activate button.
FAQ
How can I add Google Maps API key to the plugin?
After activation of WordPress Google Maps plugin, the setup wizard of maps will be automatically launched. You can press Skip the wizard and relaunch it later or configure the options in Google Maps > Options submenu.
10Web Google Maps plugin requires Google Maps API keys for functioning. It currently allows to have up to 25 000 requests per day free of charge. For further requests you will be charged. You can find out more about this here.
To create an Maps API key login to Google API Console following this link.
If you are a new user you will be required to start a project. To do this, press Create project button or choose one of the existing projects.
Press Continue button. A new page will be opened. Fill in the name and domain(s) using the following format:
.example.com/
and press Create button. It creation process will take up to a few minutes.
Copy the API key and fill them in 10Web Google Maps > Options page.
How do I publish a map on posts or pages?
To insert WordPress Google Map into a Page or Post you should open the post/page from Admin Panel. Here you will see Google Maps icon. Press on it to open the maps.
Select the map you want to add to the page/post from the list.
Alternatively you can copy the shortcode of this mapping service available in 10Web Google Maps > Maps section. Go your Post/Page where you wish to add a map. Change the content box from Visual to Text tab and add the code.
If you want to add map to custom area on your site please use PHP shortcode of 10Web Google Maps instead. Copy and paste it to the .php file, where you plan to include the map.
To insert the Map as a widget, navigate to Appearance > Widgets, and look for 10Web Google Maps widget. Select a position for the maps widget, then configure the settings. Press the Save button to publish your new map widget.
- Title. Provide title for the widget.
- Select Map. Choose one of the created Google Maps to insert as widget.
- Map Type. Choose the map mode.
- Zoom Level. Define zoom level for maps widget or leave the default option.
- Width. Set the width of the widget.
- Height. Set the height of the widget.
- Text Above/Below Map. Fill in custom text to accompany map for one of/or both positions.
How do I add a marker to Google Maps?
Navigate to 10Web Google Maps > Maps page and edit the entry where you wish to add map markers. In this section you are able to to add markers to your WordPress Google Map.
Markers are used for indicating specific location on a map. The icon of the marker appears as an overlay of the map and may give some additional information.
Note, that all changes made in the markers of this quick map builder will be previewed on small map sample on the right side of the screen.
Title. You can provide a title for the maps marker. The title will be included in Information window of the marker.
Link URL. You can link Marker to any URL, so that when site visitor hits the marker they will be redirected to mentioned URL. The link will be opened in a new window.
**Address. There are three ways of adding the marker location on maps – providing address, filling in longitude and latitude or right-clicking on the location on the map.
Description. Description of the marker will be displayed alongside its title within Information window.
Marker Description Image. The marker information window can also contain an image. Here you can upload the images to be used.
Category. Here you can specify the marker category. More about marker categories can be found at Marker Category section.
Animation. By default, the marker will be automatically displayed with the map, but if you want to have an effect for adding marker overlay, you can choose the maps animation from the list.
Enable Info Window. Choose whether to have information window with map markers or not.
Open Info Window by Default. Choose whether to display information window of the marker by default or when user presses the marker icon.
Icon. You can choose from existing icons or upload your own. Plugin includes different categories of icons.You can also create your own icons filling marker and icon colors. Your created icons will be saved in Added markers category.
Custom Icon size. Here you can define the dimensions of the icon.
Published. Choose whether to publish the marker or leave it for the further publishing.
When all settings are set up, press Add Marker/Edit Marker button.
The created marker will appear below the map within Markers tab: here you will have the option to filter, duplicate, edit and delete markers.
How can I create marker categories?
To create a marker category navigate to 10Web Google Maps > Marker Category page.
Title. Provide a title for the marker category.
Select Parent Category. Here you can leave to root to create a first-level map category or choose one of existing (already added) categories to be used as a parent for the category.
Category Icon. You can upload a custom image to accompany the marker category. It will accompany the marker category with marker filtering and marker listing options.
Published. Choose whether to publish the maps marker category or leave it for further publishing.
When done with changes press Save (will save and get to the list of created markers), Apply (will save and keep you on the marker page), Save as Copy (if you want to make changes to the marker category but not overwrite the existing marker category) or Cancel (to stop the process of creating a new marker).
Can I change the control settings on the map?
Yes, you can edit the Control settings of the WordPress Google Maps plugin to better fit your needs. To change control setting navigate to Settings > Controls section.
You can configure map controls and change their positions:
* Zoom Control. Contains + and – buttons to zoom in and zoom out the map.
* Map Type Control. Allows the users to change from roadmap to satellite view.
* Scale Control. Displays the scale of the map and can be changed.
* Street View Control. Displays a person icon and allow switching to street view for certain location.
* Fullscreen Control. Displays the map in fullscreen mode.
Rotate Control feature is only available with Satellite mode of Google Maps, when you have close-up view of the location and can use it to rotate the satellite-created image.
How can I add Circles or Rectangles to a map?
Adding Circle to WordPress Google Map
Circle is a circle-shaped overlay. Here you can define the colors, widths, radius and opacity values both for the edge of the circle (line) and its covered area (fill).
Title. You can provide a title for your circle map layers. The title will be included in Information window of the shape.
Center Address. There are three ways of adding the center of the circle – providing address, filling in longitude and latitude or right-clicking on the location on the map.
Link URL. You can link circle overlay to any URL, so that when site visitor hits the circle they will be redirected to mentioned URL. The link will be opened in a new window.
Radius (meters). Provide the radius of the circle in meters.
Show marker. Choose whether to display the marker in center address of the circle overlay or not.
Enable Info Window. In some cases (e.g. you don’t want to display marker or you want the user to learn more about the location using URL redireciton only) you can disable Information window here.
Line+Fill Color and styles. Choose the color and widths for the overlay covered area (fill) and its edge (line) by default and when hovered.
Published. Choose whether to publish the circle overlay or leave it for the further publishing.
10web Review
When all settings are set up, press Add Circle button.
The created circle overlay will appear below the map within Circles tab:
The created circle will appear below the map within Circles tab: here you will have the option to filter, duplicate, edit and delete circles.
Adding Rectangle to WordPress Google Map
This intuitive map builder allows you to add rectangle-shaped overlay for the map. When creating a rectangle you can define the colors, widths and opacity values both for the edges of the rectangle (line) and its covered area (fill). The shape gets created based on only two values/vertexes – its marker on North East point and South West. The rest of two points- North West and South East get created automatically. In case you want to change one of the edges of the shape, you can click on the marker, the vertex will be removed and you can create a new one. In addition overall shape and south west/north east markers is draggable and you can move them within the map to change the rectangle shape or rectangle location.
Title. You can provide a title for the rectangle overlay. The title will be included in Information window of the shape.
Link. You can link rectangle map layers to any URL, so that when site visitor hits the shape they will be redirected to mentioned URL. The link will be opened in a new window.
South West. Fill in longitude and latitude of the South West point or right click on the map to create the vertex.
North East. Fill in longitude and latitude of the North East point or right click on the map to create the vertex.
Show markers. Choose whether to display the marker, which are at the edges of the rectangle overlay or not.
Enable Info Window. In some cases (e.g. you don’t want to display markers or you want the user to learn more about the location using URL redirection only) you can disable Information window here.
Line+Fill Color and styles. Choose the color and widths for the overlay covered area (fill) and its edge (line) by default and when hovered.
Published. Choose whether to publish the rectangle overlay or leave it for the further publishing.

When all settings are set up, press Add Rectangle button.
The created rectangle overlay will appear below the map within Rectangles tab: here you will have the option to filter, duplicate, edit and delete rectangles.
Can I use Google Maps in Widgets?
Yes 10Web Google Maps comes with a widget. You can insert created Google Maps into a custom area depending on your theme widget areas assigning it to certain position. You can configure the Google Maps settings and define its dimension.
How many Google maps can I insert into a post?
The number of Google Maps per post is not limited. You can choose to display multiple Google Maps per post/page using 10Web Google Maps standard shortcode.
Are taxonomies supported in Marker categories?
If you use Pro version of 10Web Google Maps the option is possible to achieve. Different marker categories of the Google Maps can serve as parent category for another marker category.
Can I create shapes with free version of 10Web Google Maps?

Yes, free version of 10Web Google Maps allows to create polygon and polyline overlays for the maps, whereas 10Web Google Maps Pro version adds circle and rectangular overlays to this list.
Polygon
When creating a polygon you can define the colors, widths and opacity values for the edges of the rectangle (line) and its covered area (fill). The shape gets created based on vertexes.
In case you want to change one of the edges of the shape, you can click on the marker, the vertex will be removed and you can create a new one. In addition overall created shape and its markers is draggable and you can move them within the map to change the shape or its location.
- Title. You can provide a title for the polygon overlay. The title will be included in Information window of the shape.
- Link. You can link polygon overlay to any URL, so that when site visitor hits the shape they will be redirected to mentioned URL. The link will be opened in a new window.
- Data. Here you can either provide the longitude and latitude values for all included edges or use the markers to create the shape.
- Show markers. Choose whether to display the marker, which are at the edges of the polygon overlay or not.
- Enable Info Window. In some cases (e.g. you don’t want to display markers or you want the user to learn more about the location using URL redirection only) you can disable Information window here.
- Line+Fill Color and styles. Choose the color and widths for the overlay covered area (fill) and its edge (line) by default and when hovered.
- Published. Choose whether to publish the polygon overlay or leave it for the further publishing.
When all settings are set up, press Add Polygon button. The created polygon overlay will appear below the map within Polygons tab: here you will have the option to filter, duplicate, edit and delete polygons.
Polyline Can you get microsoft word on a chromebook.
This is a shape created using multiple vertexes where each edge is marked with a marker. You can define the color and widths of the lines used for this overlay. Based on the number of used vertexes, the polyline can be a set of from two up to any number of lines.
In case you want to change one of the edges of the shape, you can click on the marker, the vertex will be removed and you can create a new one. In addition overall created shape and its markers are draggable and you can move them within the map to change the shape or its location.
- Title. You can provide a title for the polyline overlay. The title will be included in Information window of the shape.
- Link. You can link polyline overlay to any URL, so that when site visitor hits the shape they will be redirected to mentioned URL. The link will be opened in a new window.
- Data. Here you can either provide the longitude and latitude values for all included edges or use the markers to create the shape.
- Show markers. Choose whether to display the marker, which are at the edges of the polyline overlay or not.
- Enable Info Window. In some cases (e.g. you don’t want to display markers or you want the user to learn more about the location using URL redireciton only) you can disable Information window here.
- Line color and styles. Choose the color and widths for the edges (line) by default and when hovered.
- Published. Choose whether to publish the polyline overlay or leave it for the further publishing.
When all settings are set up, press Add Polyline button. The created polyline overlay will appear below the map within Polylines tab. Here you will have the option to filter, duplicate, edit and delete polylines.
How to display directions with custom Google Maps?
10Web Google Maps Pro version allows to add directions tab with Google Maps displaying the standard directions process and modes of reaching from point A to point B on the Google Map.
10web Manager
To edit the Directions settings of the WordPress Google Maps, open Settings tab of your Google map, then go to Directions section.
This allows users to choose two locations and get directions. The mode can be driving, walking, bicycling or transit.
- Enable Directions. Choose whether to enable directions for the map or not.
- Directions Window Open. Choose to display directions with an open window or not. If disabled, the user can access to directions pressing Get directions button within marker.
- Directions Window Width. Choose fixed size for the directions window in pixels either percentage of content area.
- Direction Window Position. Choose the position of the directions window from possible options.
How to insert Google maps into a template?
If you plan to include your Google Map into a custom PHP template, you need to use the PHP Function of 10Web Google Maps.
The shortcode does not require additional customization, simply copy the code and paste it into the PHP file, where you want the Google Maps to be displayed. You can find the function on 10Web Google Maps > Maps page.
How can I style the maps?
Premium version of 10Web Google Maps provides numerous customizable map skins and map themes. This allows you to fully customize Google Maps choosing map skins and changing styles and colors for certain Google Maps attributes.
You can select a theme from already created themes for your WordPress Google Map. In case you want to create a new theme, you need to Google Maps > Themes section and press Add New button.
- Select. Here you will see the list of already created themes.
- Preview. Here you will see the live preview of the theme.
Adding/Modifying Maps Themes
10web Gallery
In this section you can create new map themes and a map skins for your map. As a first step you need to add title to the theme of your map.
Adding/Modifying Maps Themes
All changes made in styles and colors for:
- Directions,
- Store Locator,
- Marker Listings (with its 4 styles)
can be previewed on the right side of the screen to get overall idea on what you have as a result of changes.
For the map styles you need first to provide the radius from center you want to display with the map.
There are three options for creating map themes.
Choose from default options
Here you will see the list of available map skins to choose from. Whenever you add new custom map skins, the new skin will be added to the list.
Style existing/Create new skin based on default skin
Choose from default options
To create a custom skin first press Add new Style button. Then navigate to Edit Map Style and press Add feature style button. Two dropdowns will appear. Map Style Feature Type will allow choosing a specific map-related feature, e.g. landscape, road and etc. Map Style Element Type will allow choosing specific element of the feature, e.g. geometry or labels. For each element you can make style changes using Styler. It will allow to change color, gamma, hue, invert lightness, lightness, saturation, visibility and widths of the selected element.
Create Custom skin
If you want to have a custom map skin based on Google Map styling standard, you can uncheck Auto Generate Map Style Code and paste the custom script in content area below.
Is 10Web Google Maps responsive?
10Web Google Maps plugin is developed to provide excellent user experience on any mobile or desktop device. It has a responsive design and layout, thus functions correctly on any screen size.
Is it possible to show a list of all markers with the map?
You can use Marker Listing option to activate map legend markers and show them with your Google Maps. To enable this feature, add/edit your markers and navigate to Settings tab.
Go to Marker Listing section to access map legend tools. Firstly, you need to set Marker List Type to one of the following options:
- Basic Table,
- Advanced Table,
- Carousel.
When None option is selected, the map legend of markers is deactivated. After choosing Marker List Type, configure the settings below and save the map.
- Header Title,
- Order By,
- Order Direction,
- Marker List Position,
- Enable List Inside Map,
- Inside Map List Position.
Can I allow users to locate my venues on the Google map?
You can do this with 10Web Google Maps Store Locator Settings.
To edit the Store Locator settings of the WordPress Google Maps plugin, navigate to Settings tab of your map, then open Store Locator section.
Store locator will add a circular overlay over the map with filled centre and radius. Than you can see the markers which are located within this circle:
- Enable Store Locator. Choose whether to have store locator feature enabled for your map or not.
- Window Width. Choose fixed size for the map store locator window in pixels either percentage of content area.
- Window Position. Chose the Store location window position relative to map. Distance In. Choose the measurement unit for your Google Maps Store Locator – kilometers or miles.
- Circle line + fill. Define styles and colors for the circular overlay edge (line) and fill (covered area) of your map.
Reviews
10web Photo Gallery
